Git
- git clone 주소 : 해당 주소 레포지토리의 파일들을 가져온다.
= git init → git remote add origin 주소 → git pull origin master - git pull origin master -allow-unrelated-histories : git의 pull이 실행되지 않을 경우 사용
→ 프로젝트 폴더를 완전히 삭제 후 진행 - git push origin master -f : 서버의 오류를 무시하고 push 실행
- 서버의 특정 커밋을 무시하고 로컬에 있는 것으로 진행하고 싶을 경우 사용 - git rm —cached “파일명” : 파일명의 add를 삭제
GatsBy
- localhost:8000/

- localhost:8000/test

- localhost:8000/test-space

- 파일명이 페이지의 연결 링크로 인식한다.
ex) 파일명 : about.js / url : localhost:8000/about - GNB : Global Navigation Bar
- 변하지 않는 부분을 출력시키고자 할 때 사용
- GatsBy의 Link를 사용하면 page reloading이 없어진다.(ctrl + space를 눌러 import)
→ 페이지에 사용된 Link 엘리먼트를 다 찾아서 미리 그 링크에 해당하는 페이지를 로드한다.
❗ a : href / Link : to
<div style={{ display: "flex", gap: 10 }}>
<Link to="/">홈</Link>
<Link to="/about">어바웃</Link>
<Link to="/test">테스트</Link>
<Link to="/test-space">테스트-스페이스</Link>
</div>
- Layout
- Layout을 사용해 위 아래 고정된 내용을 설정할 수 있다.

- 고정형 Container
.con {
width: 1200px; /* 고정적으로 너비 지정 */
margin-left: auto;
margin-right: auto;
} /*고정형 Container*/
- 반응형 Container
div {
max-width: 1200px; /*최대너비만 지정*/
margin-left: auto;
margin-right: auto;
} /*반응형 Container*/
❗ React는 css 하나하나 따로 지정 가능
import {
container,
heading,
navLinks,
navLinkItem,
navLinkText,
} from "./layout.module.css";

- 결과화면

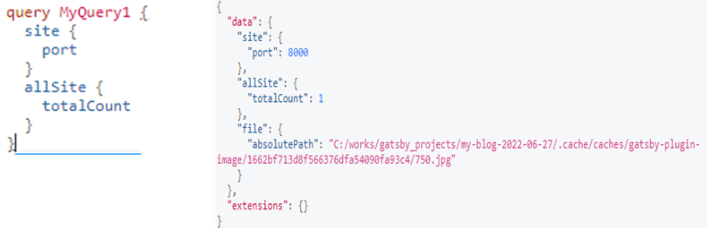
- GraphQL(Graph Query Language)
- GraphQL Data Layer

- 아래쪽에서 요청 시 필요한 도구를 위쪽에서 자동으로 골라와 준다.
- 페이지

- Query문

- Query문을 넣는 방법 → Query 결과가 data에 삽입
const data = useStaticQuery(graphql`
query {
site {
siteMetadata {
title
description
}
}
}
`);
- Query문의 내용 추출
{pageTitle} | {data.site.siteMetadata.title}
- Query문의 결과로 추출할 수 있는 내용 삽입
module.exports = {
siteMetadata: {
siteUrl:`https://www.yourdomain.tld`,
title:"My First Gatsby Site",
},
❗ React의 반복문은 ‘map’
{data.allFile.nodes.map((node) => ( // nodes가 5개 있으면 5번 실행
<li key={node.name}>{node.name}</li>
))}
- MDX : MultiDimentional Expressions
후기 : 아직 MDX는 이해하기 너무 어렵다. 하지만, 좀 더 이해하도록 노력해보자! 아직은 할만한 것 같지만 React는 좀 많이 어렵더라.. 그래도 할만은 하니 화이팅 해보자
'멋쟁이 사자처럼 BE School' 카테고리의 다른 글
| [멋쟁이사자처럼 Back-End School 1기] Day 12. C언어, Java (0) | 2022.06.30 |
|---|---|
| [멋쟁이사자처럼 Back-End School 1기] Day 11. C언어, Java (0) | 2022.06.29 |
| [멋쟁이사자처럼 Back-End School 1기] Day 9. 포인터, Git, GatsBy (0) | 2022.06.27 |
| [멋쟁이사자처럼 Back-End School 1기] Day 8. 포인터, Git, Linux명령어, Java실습 (0) | 2022.06.24 |
| [멋쟁이사자처럼 Back-End School 1기] Day 7. 컴퓨터 공학, 포인터, Java (0) | 2022.06.23 |



