CS 기초
- CPU : 중앙 처리 장치
- 기억(Register), 해석, 연산, 제어라는 4대 주요기능을 관할하는 장치
- 사고 / 연산을 담당하는 대뇌 역할
- 컴퓨터가 동작하는데 필요한 모든 계산을 처리함
- RAM : 단기기억 담당
- SSD / HDD : 장기기억 담당
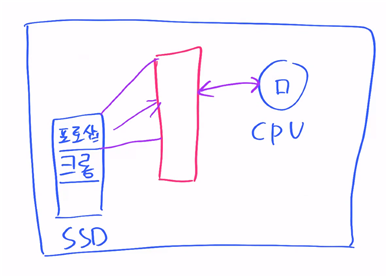
- CPU : 사고 담당 - 메모리
- 컴퓨터의 기억장치(데이터나 상태, 명령어 등을 기록하는 장치)
ex) 롤 설치 : 하드디스크(메모리 사용) / 롤 실행 : CPU, GPU 사용
- RAM 사용 이유 : 하드디스크가 느려 빠르게 이동할 수 있는 RAM을 중간다리 역할로 이용
→ 하드디스크는 바늘에만 의존한다. 하드디스크에 저장되어 있는 부분이 바늘쪽으로 이동할 때까지 걸리는 시간
필요


- 메모리 계층 구조
- CPU - (캐시 메모리) - 주 기억 장치 - (캐시 메모리) - 보조 기억 장치
← 용량 ↓ 속도↑ 용량↑ 속도↓→
- 레지스터가 없으면 → L1 → L2 → L3 → 메모리 → 하드

CS 기초
- 컴퓨터의 구성요소
- 전원 공급장치
- 메인보드
- CPU
- 주 기억장치 : 메모리
- 보조기억장치 : 하드디스크
- 입력장치 : 마우스, 키보드
- 출력장치 : 모니터
- 그래픽 카드 - 컴퓨터를 켤 때 일어나는 일
(1) 전원 공급
(2) 부트 프로그램 실행
(3) 하드웨어 검사
(4) 운영체제 로드
(5) 운영체제 실행 - 운영체제가 해주는 일들
- 시스템을 보호
- 시스템 지속을 위한 한계를 지정
- 일의 효율성을 확보하기 위해 룰을 집행 → 여러개의 프로세스 진행 순서를 결정해준다 - 2진수의 사용 이유
- 상태의 구분이 용이하기 때문
- 전류의 중간상태를 확인하기에 어려움이 있어 3진수, 4진수... 등 사용하지 않고 ON/OFF만 있는 2진수 사용
HTML/CSS기초
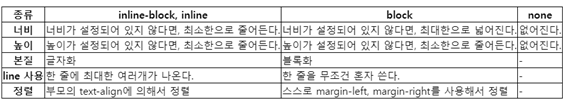
- display : 요소의 위치 배정
- block : 세로배열, 너비가 최대한 늘어난다.
- inline-block : 가로배열, 너비가 최소한으로 줄어든다.
→ inline 사용 시 각 엘리먼트는 글자화

- 부모 / 자식 / 동생 / 엘리먼트

엘리먼트 개수 : 4개
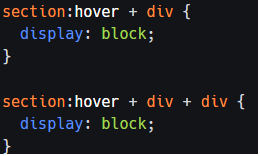
section의 동생 개수 : 3개 → 동생 : 해당 tag의 아래 있는 tag
div의 자식 tag : nav
- 후손 선택자, 자식 선택자(명령어)
- nth-child(N) : 자식 요소 중 N번째 요소
- a:nth-of-type(N) : 부모안에 A라는 요소 중 N번째 요소
- first-child : 부모 안에 모든 요소 중 첫번째 요소 (숫자는 필요 X)
- list-child : 부모 안에 모든 요소 중 마지막 요소 (숫자는 필요 X)
- A:first-of-type : 부모 안에 A라는 요소 중 첫번 째 요소
- A:lat-of-type : 부모 안에 A라는 요소 중 마지막 오소
- hover : 마우스를 올렸을 경우 실행

- emmet
- HTML코드의 자동완성 기능
- Visual Studio Code 에서 사용 가능
- 부모 요소 > 자식 요소 : 부모요소에 자식 요소 생성 가능
ex) div > ul > li
// <div><ul><li></li></ul></div>
- 엘리먼트[요소]{내용} : 해당 엘리먼트의 요소를 생성하고, 내용까지 생성 가능
ex) a[href="naver.com"][target="_blank"]{네이버로 이동} + br + a....
// <a href="naver.com" target="_blank">네이버로 이동</a>
<br>
<a> ..... - margin: auto
- margin에 auto를 두면 해당 요소의 값을 다른 tag의 요소에 의해 결정된다. - 실습
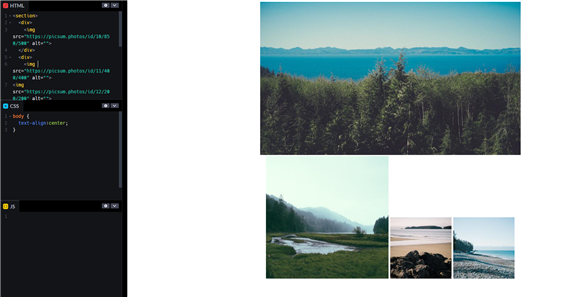
- problem 55 
- problem 56 (조건 : 엘리먼트 6개 사용)

- <div> 엘리먼트 2개와
- <img> 엘리먼트 4개로 사용
- 각 <div>는 inline 상태로
글자화 되어 text-align:center; 사용
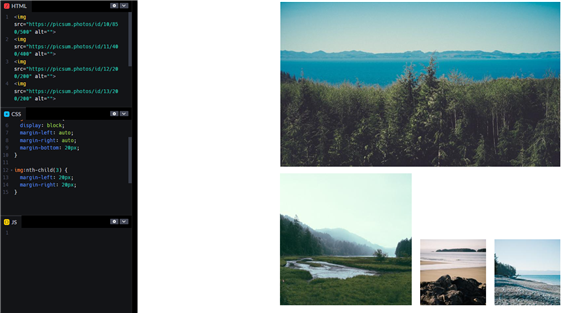
- problem 57 (조건 : 엘리먼트 5개 사용)

- <div> 엘리먼트 1개
- <img> 엘리먼트 4개 사용
- problem 58 (조건 : 엘리먼트 4개 사용)

- <img> 엘리먼트 4개 사용
후기 :
'멋쟁이 사자처럼 BE School' 카테고리의 다른 글
| [멋쟁이사자처럼 Back-End School 1기] Day 9. 포인터, Git, GatsBy (0) | 2022.06.27 |
|---|---|
| [멋쟁이사자처럼 Back-End School 1기] Day 8. 포인터, Git, Linux명령어, Java실습 (0) | 2022.06.24 |
| [멋쟁이사자처럼 Back-End School 1기] Day 7. 컴퓨터 공학, 포인터, Java (0) | 2022.06.23 |
| [멋쟁이사자처럼 Back-End School 1기] Day 6. C언어 함수, FLEX, DOM, BOM, JQuery (0) | 2022.06.22 |
| [멋쟁이사자처럼 Back-End School 1기] Day 5. CS, 조건문, 실습 (0) | 2022.06.21 |



