CS 기초
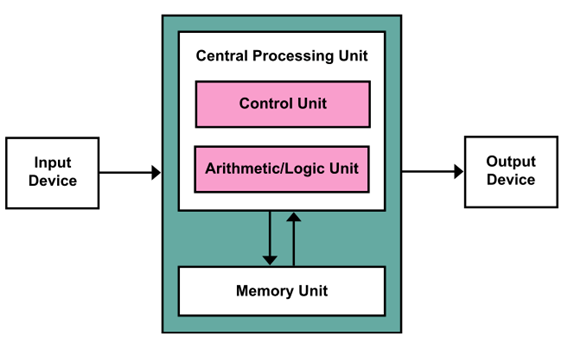
- 현대적 컴퓨터의 기본 구조
- CPU와 메모리 분리

→ 폰노이만 컴퓨터 구조 : 입력장치와 출력장치를 나누고 기억할 수 있는 메모리와 CPU를 나누자!)
- 컴퓨터 메모리의 기본 구조
- HDD : Sequential Access(돌면서 순차적으로 데이터를 가져온다.)
→ 속도가 느리고, 발열이 심하며 소음이 심하지만, 데이터 유실에 안정적이다. - SSD : Random Access(데이터들이 랜덤으로 저장되어 있을 수 있다.)
→ HDD보다는 데이터 유실에 덜 안정적이다.
=> 방전이 되어 데이터가 날아갈 수 있다.
→ 데이터를 연속적으로 받아올 때 HDD보다 효율이 떨어진다.
조건문 실습
- while문
- while(조건) { 처리할 식 }
- 변수를 설정과 변수의 증감을 따로 처리해줘야 한다. - for문
- for(변수; 조건; 변수의 증감) { 처리할 식 }
- 변수 설정과 변수의 증감을 한번에 처리할 수 있다.
HTML / CSS
- 음수 마진
- 구조 : margin: -숫자px;
- 마진의 방향에서 밀지 않고 영역 밖으로 빼낼 수 있다.
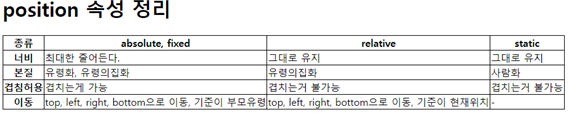
→ 원칙적으로는 부모요소에 갇혀있다. - position
-static : 사람 모드(default 값)
- relative : 유령의 집(본인은 유령화가 되지 않지만, 유령을 가둘 순 있다.)
- absolute : 유령화, 유령의 집
→ 부모 환경에 신경쓰지 않으며 화면 기준으로 움직인다.(자유로움)
(top, bottom, left, right를 사용할 수 있다.)

- calc() : 계산식 사용 가능
ex) calc(50% - 110px); → 수식 입력 시 띄워쓰기 필수!!! - box-sizing:border-box : border와 padding의 영향을 받지 않고 정해준 width와 height에 맞게 content와 border, padding이 자동 설정
- tranform: translate(N%) : 자기 크기의 N%만큼 이동(음수 : 좌, 아래 / 양수 : 우, 위)
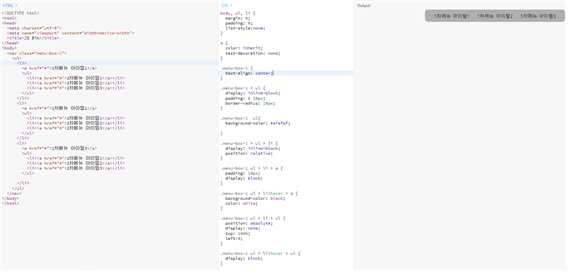
멀티메뉴 만들기
- 1차 메뉴(ul) → 1차 메뉴 아이템(li) → 1차 메뉴 텍스트(a)(동생 생성자로 2차 메뉴 지정한다.)
→ 2차 메뉴 → 2차 메뉴 아이템 → 2차 메뉴 텍스트 로 구성.. - ">"를 지정하지 않을 경우 해당 엘리먼트의 자손들 전체를 뜻한다.
- ">"를 지정하지 않을경우 해당 엘리먼트의 자식 엘리먼트만 뜻한다.

후기 : 프론트의 기초이지만 너무 어렵고 헷갈리는 것들이 많았다. 하지만, 해볼만은 한 것 같다! 너무 재미있었고 조금만 더 열심히 하자라는 생각이 들었다. 그래도 재미있는 강의 + 다양한 실습으로 시간가는줄 모르겠다. 참기보단 즐기면서 공부하자 화이팅!!
'멋쟁이 사자처럼 BE School' 카테고리의 다른 글
| [멋쟁이사자처럼 Back-End School 1기] Day 9. 포인터, Git, GatsBy (0) | 2022.06.27 |
|---|---|
| [멋쟁이사자처럼 Back-End School 1기] Day 8. 포인터, Git, Linux명령어, Java실습 (0) | 2022.06.24 |
| [멋쟁이사자처럼 Back-End School 1기] Day 7. 컴퓨터 공학, 포인터, Java (0) | 2022.06.23 |
| [멋쟁이사자처럼 Back-End School 1기] Day 6. C언어 함수, FLEX, DOM, BOM, JQuery (0) | 2022.06.22 |
| [멋쟁이사자처럼 Back-End School 1기] Day 4. CS, HTML/CSS 활용 (0) | 2022.06.20 |



