C언어 기초
함수
- 매개변수를 사용해서 여러 입력에도 유연하게 함수를 사용할 수 있다.
- 함수 안에서 계산된 결과를 받고 싶을때 사용.
- 기본형
- 리턴타입 함수명(매개변수) { return // 함수가 끝남을 의미, 전달 값 }
→ 함수 정의
- return은 한번만 실행된다.
- 리턴타입에는 return 으로 전달할 값에 맞춰 선언한다.
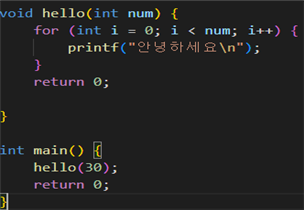
→ void는 리턴값 미지정 - 함수명은 동료가 봤을 때 함수의 행동이 어떤 것인지 유추될 수 있도록 작명한다.
- 행위자들은 사라지고 결과만 남는다.

- 실습

- ASCII CODE
- 문자는 존재하지 않음 → ASCII코드로 숫자를 문자로 변형

FLEX
- 참고 : https://flexboxfroggy.com/#ko
- flex container (= 연못) : display: flex로 설정한 영역
- flex item (= 개구리) : flex container의 자손
- 명령어
- justify-content : 가로선 상 정렬
* flex-start : 요소를 컨테이너 왼쪽으로 정렬
* flex-end : 요소를 컨테이너 오른쪽으로 정렬
* center : 요소를 가운데로 정렬
* space-between : 요소 사이에 동일한 간격을 생성
* space-around : 요소 주위에 동일한 간격 생성
- align-items : 세로선 상 정렬
* flex-start : 요소를 컨테이너 위로 정렬
* flex-end : 요소를 컨테이너 아래로 정렬
* center : 요소를 컨테이너 가운데로 정렬
* baseline : 요소를 컨테이너 시작 위치에 정렬
* stretch : 요소를 컨테이너에 맞도록 크기를 조절
-flex-direction : 컨테이너 안에서 요소들을 정렬할 방향 설정
* row : 요소를 텍스트 방향에 맞게 정렬
* row-reverse : 요소를 텍스트 반대 방향에 맞게 정렬
* column : 요소를 위 → 아래 방향으로 정렬
* column-reverse : 요소를 아래 → 위 방향으로 정렬
- order : flex 요소의 순서 지정
* 해당 요소 {order: 옮기고 싶은 곳}
- align-self : 지정한 요소에만 적용
* align-items와 같은 값 지정
DOM, BOM
- BOM(브라우저 객체 모델, Brower Object Model) : 브라우저와 소통하기 위해 만들어진 모델
ex) alert, window.close, window.open 등.. - DOM(문서 객체 모델, Document Object Model) : 구조화된 문서를 표현하는 방식
ex) querySelector, getElementByTagName 등...
JQuery
JQuery는 좋지 않다?
- 복잡한 UI를 다루는 것을 제외한 나머지는 사용하기에 적합하다.
- SPA : 복잡한 UI를 다루기 위해 필요.
- SPA란? 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현하는 것
- 정보의 양이 많아져 요청, 응답 과정도 함께 많아지는 것을 해결하기 위해 SPA를 사용
- 화면의 일부분만 정보를 다르게 표현해주고 싶을 때 사용한다. - 버튼을 이용한 배경색 변경
- jQuery문의 .css는 사용 X
- 단정문 : class가 있는지 확인하고, 결과값을 true와 false로 return한다.
ex) hasClass
- 명령문 : 이렇게 해라! → 간접적인 개입.
ex) removeClass, addClass
https://codepen.io/jae-soon/pen/wvyLGqg
- 팝업창
- .popup.active : 하나의 엘리먼트 안에 className이 둘 다 갖고 있는 경우
- .popup .active : popup 클래스를 가진 요소의 후손 중 active 클래스를 가진 경우
https://codepen.io/jae-soon/pen/dydBMzx
- preventDefault : default 이벤트를 막아준다.
- (= return false;)
- 무언가를 클릭했을 때 발생하는 정해진 이벤트의 발생을 막아준다. - eventBubbling
- 각 영역의 부모에게 자신의 이벤트 전달
- stopPropagation() : 사용 시 부모에게 자신의 이벤트 전달을 막는다.
= return false;

반응형 웹 UI
- 테일윈드 : 반응형으로 만들어주기 위한 bootstrap
- html로만 사용 가능
ex) <div class="w-[100px] h-[100px] bg-[red] hover:bg-[blue] md:w-[200px] md:h-[200px]"></div>
// md:w-[N] or h-[N] : 화면의 너비가 N 이상이되면 / h-[M] ,w-[M] : M으로 크기 변경
// hover:bg-[color] : 마우스를 올려두면 background-color의 값이 color로 변환
테일윈드 예시
<script src="https://cdn.tailwindcss.com"></script>
<div class="flex m-[20px] gap-[10px]">
<button class="hover:bg-black bg-[#F8F8F8] p-[8px_15px_5px_15px] rounded-[25px] hover:text-white">진행중인 이벤트</button>
<button class="hover:bg-black bg-black p-[8px_15px_5px_15px] rounded-[25px] text-white hover:text-white">전체</button>
<button class="hover:bg-black bg-[#F8F8F8] p-[8px_15px_5px_15px] rounded-[25px] hover:text-white">Big이벤트</button>
<button class="hover:bg-black bg-[#F8F8F8] p-[8px_15px_5px_15px] rounded-[25px] hover:text-white">기획전</button>
<button class="hover:bg-black bg-[#F8F8F8] p-[8px_15px_5px_15px] rounded-[25px] hover:text-white">사전 혜택</button>
<button class="hover:bg-black bg-[#F8F8F8] p-[8px_15px_5px_15px] rounded-[25px] hover:text-white">수강</button>
<button class="hover:bg-black bg-[#F8F8F8] p-[8px_15px_5px_15px] rounded-[25px] hover:text-white">매거진</button>
<button class="hover:bg-black bg-[#F8F8F8] p-[8px_15px_5px_15px] rounded-[25px] hover:text-white">당첨자</button>
<button class="hover:bg-black bg-[#F8F8F8] p-[8px_15px_5px_15px] rounded-[25px] hover:text-white">기타</button>
</div>
후기 : 오늘 수업부터 정신을 잘 차려야 할 것 같다.. 잠시라도 생각을 못하면 금방 못따라갈 정도로 진도가 나갈 것 같다. 화이팅해보자
'멋쟁이 사자처럼 BE School' 카테고리의 다른 글
| [멋쟁이사자처럼 Back-End School 1기] Day 9. 포인터, Git, GatsBy (0) | 2022.06.27 |
|---|---|
| [멋쟁이사자처럼 Back-End School 1기] Day 8. 포인터, Git, Linux명령어, Java실습 (0) | 2022.06.24 |
| [멋쟁이사자처럼 Back-End School 1기] Day 7. 컴퓨터 공학, 포인터, Java (0) | 2022.06.23 |
| [멋쟁이사자처럼 Back-End School 1기] Day 5. CS, 조건문, 실습 (0) | 2022.06.21 |
| [멋쟁이사자처럼 Back-End School 1기] Day 4. CS, HTML/CSS 활용 (0) | 2022.06.20 |



